列表
-
前端
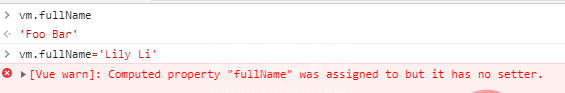
Vue计算属性computed可以做什么?又能应用于什么场景呢?下面本篇文章就来带大家了解一下Vue computed属性,并将其与methods、watch对比一下,希望对大家有所帮助!Vue中的计算属性是所有属性的计算,而这些计算都是变
-
前端
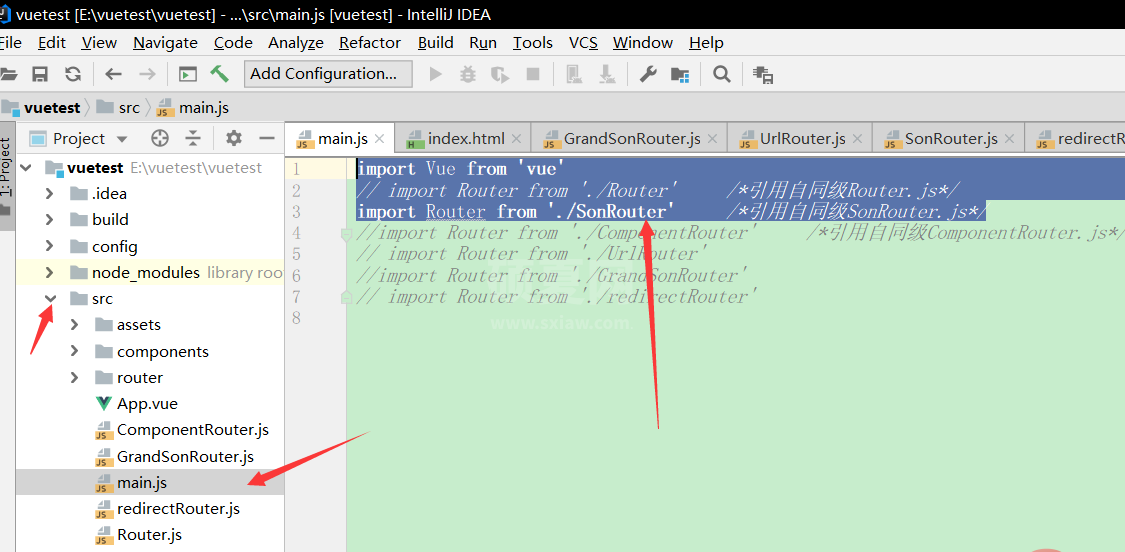
本篇文章给大家介绍有关vue路由:子路由,路由中参数的传递,希望对大家有帮助!1.在idea中新建vue项目2.main.js中修改import Vue from vue// import Router from ./Router
-
前端
前言首先先安装好Vue CLI一、什么是路由?vue-router中文官网:https://router.vuejs.org/zh/Vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应
-
前端
本篇文章给大家带来了关于vue的相关知识,其中主要介绍了关于vue实例的生命周期从创建到销毁的全过程,生命周期是每个Vue实例在被创建时都要经过一系列的初始化过程,下面一起来看一下,希望对大家有帮助。【相关推荐:javascript视频教程
-
前端
vue中组件的生命周期,每个生命周期做了什么,应该在这个生命周期做什么?【相关推荐:vue.js视频教程】要掌握每个生命周期什么时候被调用1.beforeCreate 在实例初始化之后,数据观测(data observer) 之前被调用。2
-
前端
本篇文章给大家带来了关于vue的相关知识,其中主要介绍了关于ElementUI组件库的相关问题,ElementUI组件库是一套基于vue2.0的桌面端组件库,提供了丰富的组件帮助开发人员快速构建页面,下面一起来看一下,希望对大家有帮助。【相
-
前端
在Vue中,我们可以使用v-if和v-show来控制元素或模板的渲染。而v-if和v-show也属于Vue的内部常用的指令。这里所说的指令就是directive,指特殊的带有前缀v-的命令,指令的值限定为绑定表达式,指令的职责是当表达式的值
-
前端
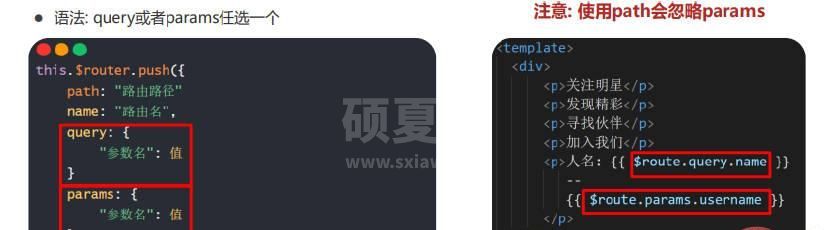
路由跳转1.声明式路由跳转(不带参数)通过router-link标签进行跳转,使用name或者path都可以,在dom结构中会被渲染成a标签 注意:router-link中链接如果是’/‘开始就是从根路由开始,如果开始不带’/’,则从当前路
-
前端
一、使用vue-routervue-router 本质是一个第三方的包 用的时候需要下载【相关推荐:vue.js视频教程】步骤 (7步法 ):1.下载vue-router模块到当前工程 yarn add vue-router2.在main.
-
前端
本篇文章给大家带来了关于vue的相关知识,其中主要介绍了关于组件的创建、渲染以及注册的相关问题,创建的组件不要写el因为最终所有的组件都要被vm管理,由vm决定服务的对象,下面一起来看一下,希望对大家有帮助。【相关推荐:javascript
-
前端
本篇文章给大家带来了关于vue的相关知识,其中主要介绍了关于scoped属性的相关问题,在style上加入scoped属性, 就会在此组件的标签上加上一个随机生成的data-v开头的属性,下面一起来看一下,希望对大家有帮助。【相关推荐:ja
-
前端
v-bind怎么动态绑定style属性?本篇文章带大家详细了解一下v-bind指令动态绑定style属性的多种语法,希望对大家有所帮助!v-bind可以动态设置style属性,用以绑定内联样式。写法:<!--完整写法--><标签名 v-bi
-
前端
本篇文章给大家带来了关于vue的相关知识,其中主要介绍了关于使用 lang=“scss“ 报错的相关问题,这是因为当前sass-loader的版本太高,webpack编译时出现了错误,下面一起来看一下,希望对大家有帮助。【相关推荐:java
-
前端
v-bind怎么动态绑定class属性?本篇文章带大家详细了解一下v-bind指令动态绑定class属性的多种语法,希望对大家有所帮助!v-bind可以动态设置class属性,用以实现动态样式。写法:<!--完整写法--><标签名 v-bi
-
前端
本篇文章给大家带来了关于vue的相关知识,其中主要总结了几种vue中父子组件传递数据的方法,包括了props & event、ref属性、provide & inject等等内容,具有一定的参考价值,下面一起来看一下,希望对大家有帮助。【相
-
前端
本篇文章给大家带来了关于vue的相关知识,其中主要介绍了关于$emit的相关问题,在子组件中通过$emit来调用父组件中的方法实现,下面一起来看一下,希望对大家有帮助。【相关推荐:javascript视频教程、vue.js教程】Vue可以通
-
前端
计算属性是 Vue 组件的一个重要内容,下面本篇文章就来带大家了解一下Vue computed属性,聊聊计算属性computed的使用方法,希望对大家有所帮助!Vue中的computed属性称为计算属性。在这一节中,我们学习Vue中的计算属
-
前端
本篇文章给大家带来了关于vue的相关知识,其中主要介绍了增加组件扩展性的slot的相关问题,组件的插槽也是为了让我们封装的组件更加具有扩展性,让使用者可以决定组件内部的一些内容到底展示什么,下面一起来看一下,希望对大家有帮助。【相关推荐:j
-
前端
一、reactivereactive方法根据传入的对象,创建返回一个深度响应式对象(Proxy代理对象)。reactive 会对传入对象进行包裹,创建一个该对象的Proxy代理对象。它是源对象的响应式副本,不等于原始对象。它==“深层”==
-
前端
Vue模板的表达式语法仅支持单个表达式,用于简单运算;对于复杂的逻辑计算应当使用计算属性computed。computed可以依赖(计算)props、data、vuex的数据,即可以声明了一个计算属性,令其响应props/data/vuex